Shopify: traduci le notifiche e-mail di Shopify
ConveyThis gestisce automaticamente le traduzioni per i contenuti del sito web. Le email, non rientrando nell'ambito del sito, non vengono tradotte automaticamente da ConveyThis. Tuttavia, utilizzando ConveyThis combinato con il codice liquido, puoi controllare manualmente le traduzioni del contenuto dell'e-mail in base alla lingua dell'ordine.
Tieni presente che questo metodo si applica alle notifiche degli ordini, ma non all'avviso di creazione della carta regalo.
Prima di approfondire, tieni presente che esistono vari tipi di notifica e che l'approccio varia leggermente per ciascuno:
Apri un editor di testo a tua scelta e incolla il seguente codice liquido!
Avvia il tuo editor di testo preferito e inserisci il codice liquido fornito. Adatta il codice alle lingue parlate dal tuo sito. Regola le righe "quando" impostando i codici lingua corretti.
Immagina che il tuo sito utilizzi ConveyThis: l'inglese dà il tono, mentre il francese e lo spagnolo danzano come lingue tradotte prescelte. Ecco un assaggio di come apparirebbe la struttura liquida:
{% case attributi.lang %} {% when 'fr' %} EMAIL IN FRANCESE QUI {% when 'es' %} EMAIL IN SPAGNOLO QUI {% else %} EMAIL NELLA LINGUA ORIGINALE QUI {% endcase %} //---------- {% case attributi.lang %} {% when 'de' %} EMAIL IN TEDESCO QUI {% else %} EMAIL NELLA LINGUA ORIGINALE QUI {% endcase %}Il titolo si traduce in Perfezionare le traduzioni delle e-mail: una guida per il tedesco
Ricorda, il codice fornito è solo un progetto. Personalizzalo per adattarlo alle lingue che hai selezionato nella dashboard ConveyThis per quel tocco personalizzato di traduzione delle e-mail.
Stai cercando una traduzione e-mail solo in tedesco? Ecco un esempio per guidarti:
Il titolo si traduce in Codificare tenendo a mente le preferenze linguistiche: come adattare i contenuti per chi parla tedesco e altri
Se l'ordine viene effettuato in tedesco, il cliente verrà accolto con un contenuto annidato tra le righe del codice "de" ed "else". Ma, se hanno scelto un partner di ballo diverso dal tedesco, saranno allietati dal contenuto trovato tra le righe di codice "else" e "endcase".
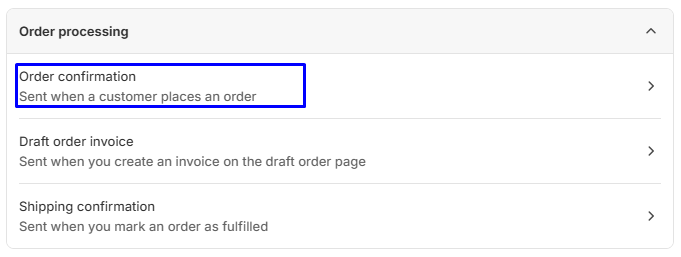
Nell'area di amministrazione di Shopify, vai su Impostazioni > Notifiche e apri l'e-mail che desideri tradurre!
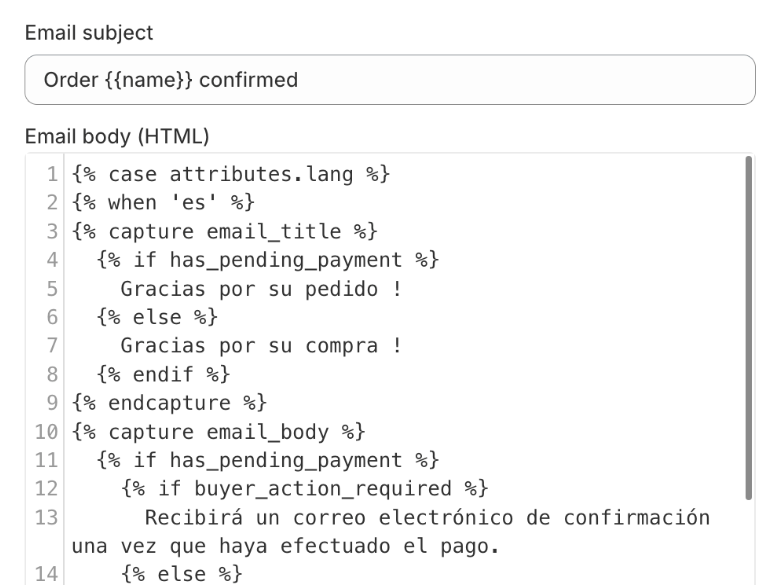
Nel cuore della dashboard di Shopify, vai su Impostazioni > Notifiche e ancorati all'e-mail che desidera un tocco di traduzione. Sogni un'e-mail multilingue di "Conferma dell'ordine"? Ecco la tua bussola:

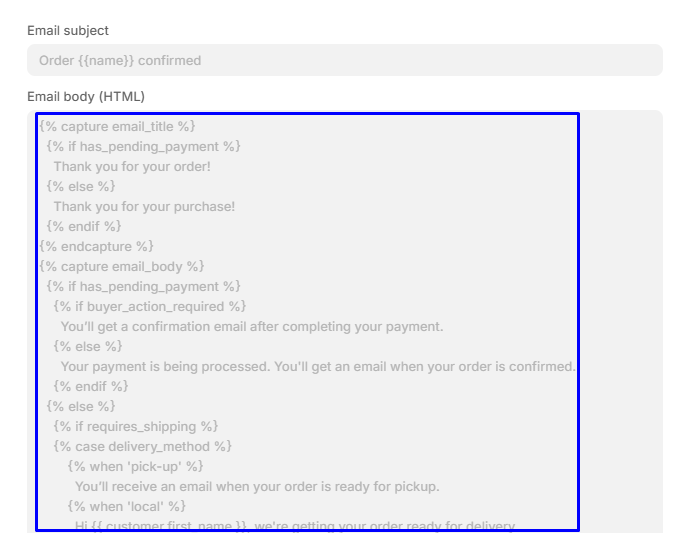
Copia il corpo dell'e-mail!

Torna al tuo editor di testo e sostituisci "EMAIL NELLA LINGUA ORIGINALE QUI" con il codice che hai copiato (supponendo che l'inglese sia la tua lingua principale)
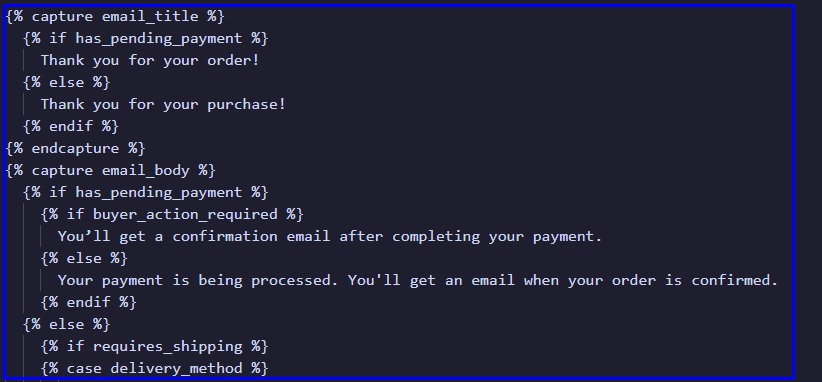
In questo caso, poiché la lingua principale è l'inglese, il segnaposto 'EMAIL IN THE ORIGINAL LANGUAGE HERE' è stato sostituito con il codice.

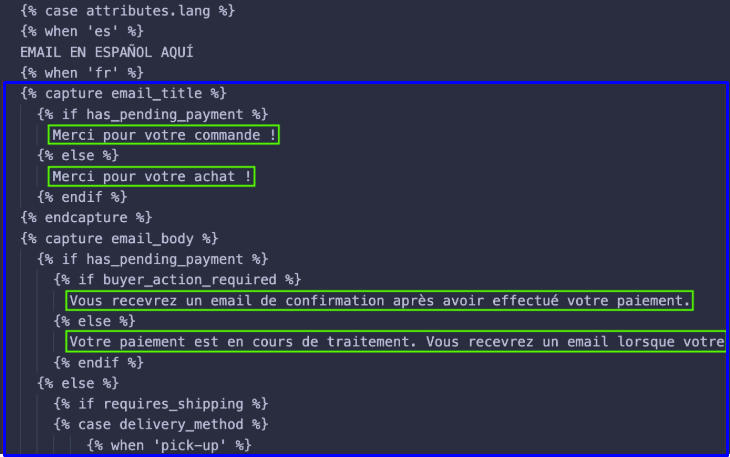
Sostituisci 'EMAIL EN FRANÇAIS ICI' con il codice fornito e adatta le frasi alle loro versioni tradotte. Ripeti per altre lingue come 'EMAIL EN ESPAÑOL AQUI'

Ad esempio, per il francese, cambierai "Grazie per il tuo acquisto!" con "Merci pour votre achat!". Assicurati di modificare solo le frasi. Non devi tradurre alcun codice liquido tra {% %} o {{ }}
Dopo aver aggiornato tutti i campi per ciascuna lingua, copia l'intero contenuto dal tuo editor di testo e inseriscilo sotto Pannello di controllo Shopify > Notifiche, nella notifica che desideri modificare
In questo caso l'email modificata è 'Conferma Ordine':

Seguire la stessa procedura per l'oggetto dell'email
Per l'oggetto dell'email, il processo è identico: nel tuo editor di testo, copia il codice, quindi sostituisci i campi con l'oggetto tradotto, come dimostrato qui:
{% case attributi.lang %} {% When 'es' %} Ordine {{name}} confermato {% When 'fr' %} Commande {{nom}} confirmée {% else %} Ordine {{name}} confermato {% finale %}
Premi il pulsante "Salva" che si trova nell'angolo in alto a destra
Hai finito! Il tuo cliente dovrebbe ricevere l'e-mail nella sua lingua.
Notifiche per i clienti
Per personalizzare le notifiche email per i tuoi clienti, puoi integrare un tag lang nella sezione "Clienti" del pannello di controllo Shopify > Clienti. Questo tag rifletterà la lingua scelta dal visitatore al momento della registrazione sul tuo sito.
Per attivare questa funzionalità, inserire la rigatag_cliente: veronel codice ConveyThis. Vai al tuo pannello di controllo Shopify > Negozio online > Temi > Azioni > Modifica codice > ConveyThis_switcher.liquid per apportare questa modifica.
Dopo aver integrato questo tag nel codice, puoi strutturare la notifica al cliente in base al formato discusso in precedenza:
L'approccio rimane lo stesso delineato nella sezione iniziale di questa guida, ma utilizza il seguente codice:
{% assign language = customer.tags | join: '' | split: '#conveythis-wrapper' %} {% case language[1] %} {% when 'en' %} Conferma dell'account inglese {% else %} Conferma dell'account cliente originale {% endcase %}