JavaScript integráció
A ConveyThis JavaScript modul bármilyen webhelybe integrálása hihetetlenül egyszerű. Kövesse egyszerű, lépésenkénti útmutatónkat, hogy néhány perc alatt hozzáadja a ConveyThis számot webhelyéhez.
1) Hozzon létre egy ConveyThis fiókot
Kezdetben ConveyThis fiókja irányítópultja lehetővé teszi az összes fordítás megtekintését és kezelését. Egyszerűen hozzon létre egy ConveyThis fiókot itt.

2) Válassza ki a bővítményt a ConveyThis segítségével
A webhelytechnológia arra a konkrét CMS-re vonatkozik, amelyet a webhely felépítéséhez használt, jelen esetben ez a JavaScript.
Kattintson a „Tovább” gombra a következő lépéshez való továbblépéshez.

Miután rákattintott a „Tovább” gombra, írja be a domain nevét, és adja meg a nyelv(eke)t, amely(ek)re le szeretné fordítani webhelyét.

Kattintson a „Tovább” gombra a következő lépéshez.
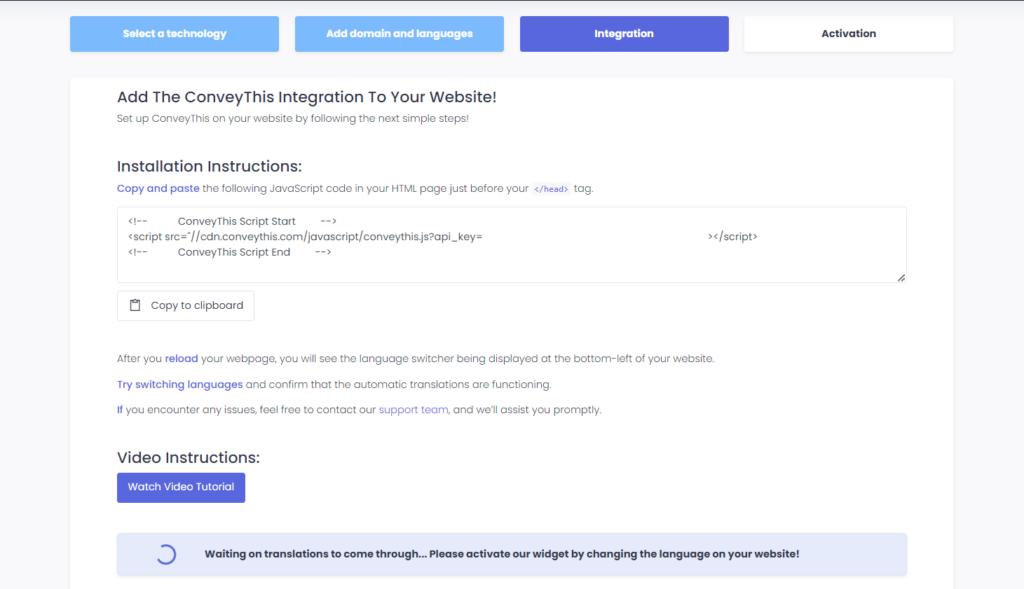
3) Másolja ki és illessze be a képernyőn megjelenő kódot
A következő képernyő jelenik meg:

Másolja ki az alábbi képernyőn megjelenő kódot (ne felejtse el lecserélni a „YOUR_API_KEY” kulcsot az irányítópulton található kódra).
Ezután illessze be HTML-oldalai szakaszába (ha CMS-t használ a webhely felépítéséhez, ez általában a CMS beállításaiban található, az „Egyéni kód” vagy valami hasonló lapon).
Ha a semmiből építi fel webhelyét, illessze be a JavaScript-kódrészletet webhelye összes HTML-oldalára közvetlenül acímke.
4) Mindent kész!
Ennyi. Nyissa meg webhelyét, és nézze meg a nyelvváltó gombot a jobb alsó sarokban. Eltarthat néhány percig, amíg megjelenik, ezért ne aggódjon, ha várnia kell egy kicsit.
Próbálja megváltoztatni a nyelvet, amikor megjelenik a nyelvváltó – és varázslatos módon webhelye többnyelvű! Most már megnyithatja ConveyThis irányítópultját az összes fordítás kezeléséhez.
Gratulálunk, most elkezdheti fordítani webhelyét!