الكسندر أ.
قم بترجمة إشعارات البريد الإلكتروني الخاصة بك على Shopify لتحسين مشاركة العملاء
دليل خطوة بخطوة لترجمة إشعارات البريد الإلكتروني على Shopify موقع الويب الخاص بك

يقوم ConveyThis تلقائيًا بترجمة كل المحتوى المعروض على موقع الويب الخاص بك. ومع ذلك، نظرًا لأن رسائل البريد الإلكتروني ليست جزءًا من موقع الويب الخاص بك، فإن ConveyThis لا يترجمها تلقائيًا. ومع ذلك، يتيح لك ConveyThis إدارة محتوى البريد الإلكتروني يدويًا بناءً على لغة الطلب. باستخدام الكود السائل، يمكنك التعامل مع ترجمة البريد الإلكتروني. يرجى ملاحظة أنه على الرغم من أن هذه التعليمات تنطبق على إشعارات الطلب، إلا أنها لا تغطي إشعارات إنشاء بطاقة الهدايا
1. إخطارات الطلبات والشحن:
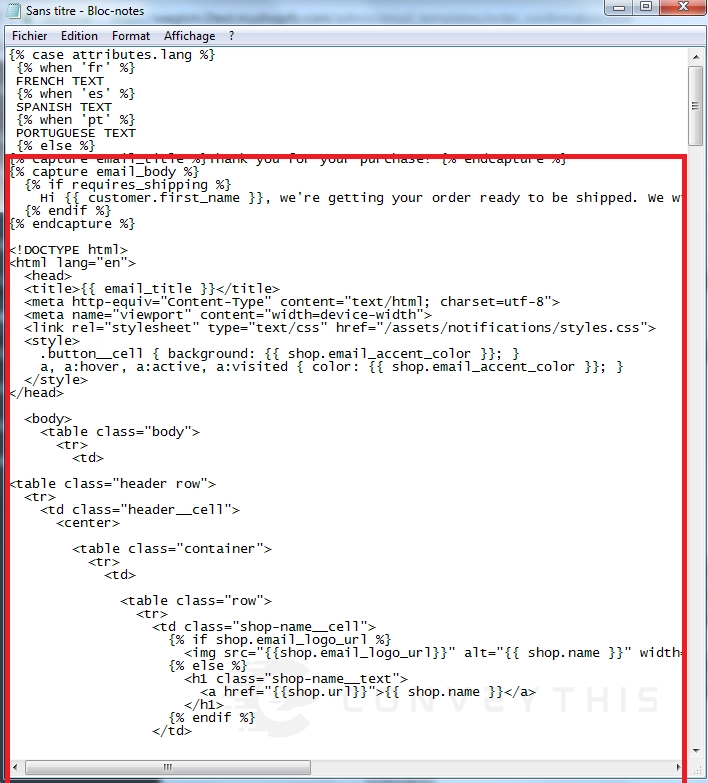
1. افتح محرر نصوص والصق مقتطف الشفرة السائل المحدد.
اعتمادًا على اللغات المدعومة على موقع الويب الخاص بك ، ستحتاج إلى تعديل الكود وفقًا لذلك. يجب عليك ضبط رموز اللغة في عبارات "متى".
على سبيل المثال، دعونا نفكر في سيناريو حيث يتعامل ConveyThis مع اللغة الإنجليزية كلغة أصلية والفرنسية والإسبانية كلغات الترجمة المستهدفة. سيكون الهيكل السائل العام على النحو التالي:
{٪ case attributes.lang٪} {٪ when 'fr'٪} بريد إلكتروني باللغة الفرنسية هنا {٪ when 'es'٪} بريد إلكتروني باللغة الإسبانية هنا {٪ else٪} بريد إلكتروني باللغة الأصلية هنا {٪ endcase٪}
الكود المذكور أعلاه هو مجرد مثال. يرجى التأكد من إدخال اللغات المُدارة في تطبيق ConveyThis الذي ترغب في تضمينه لترجمة البريد الإلكتروني.
إليك مثال آخر لترجمة رسائل البريد الإلكتروني باللغة الألمانية تحديدًا:
{٪ case attributes.lang٪} {٪ when 'de'٪} EMAIL IN DEUTSCH HIER {٪ else٪} بريد إلكتروني باللغة الأصلية هنا {٪ endcase٪}
{٪ case attributes.lang٪} {٪ when 'fr'٪} النص الفرنسي {٪ when 'es'٪} SPANISH TEXT {٪ when 'pt'٪} PORTUGUESE TEXT {٪ else٪} ENGLISH TEXT {٪ endcase٪}
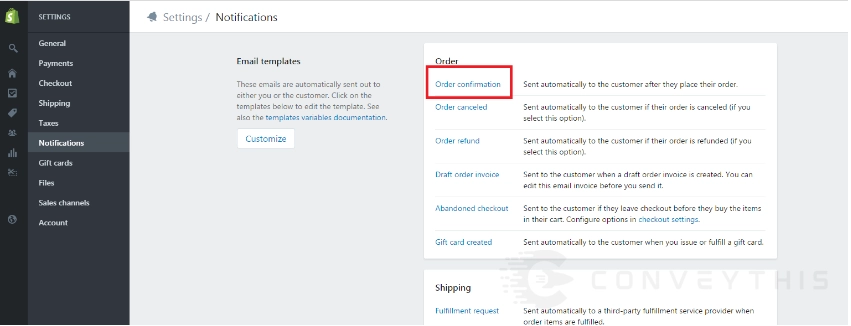
2. قم بالوصول إلى منطقة المسؤول الخاصة بك Shopify وانتقل إلى الإعدادات> الإخطارات. حدد موقع إشعار البريد الإلكتروني المحدد الذي ترغب في ترجمته.

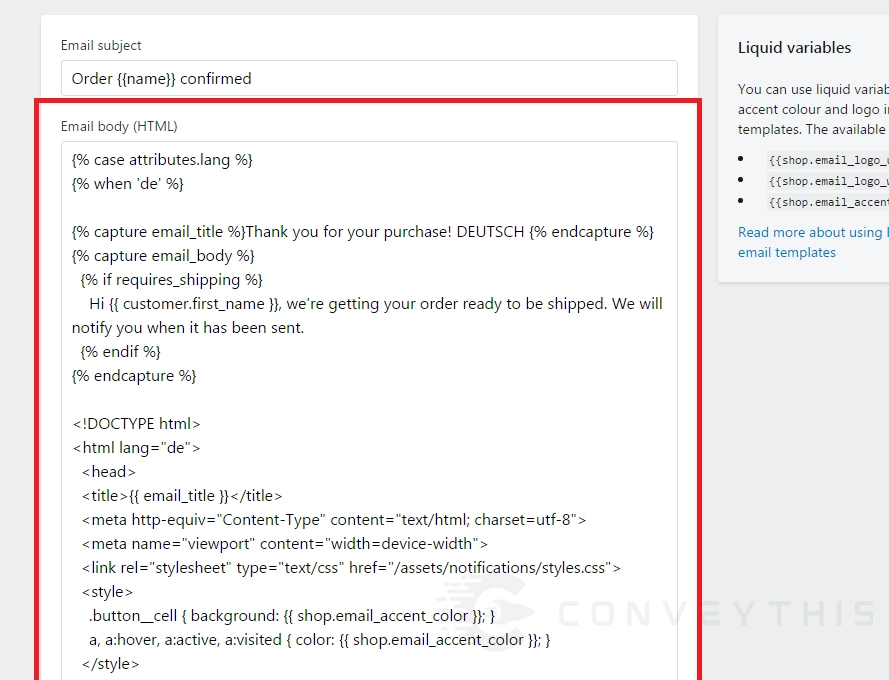
3. نسخ محتوى نص الرسالة الإلكترونية.

4. ارجع إلى محرر النصوص واستبدل نص العنصر النائب

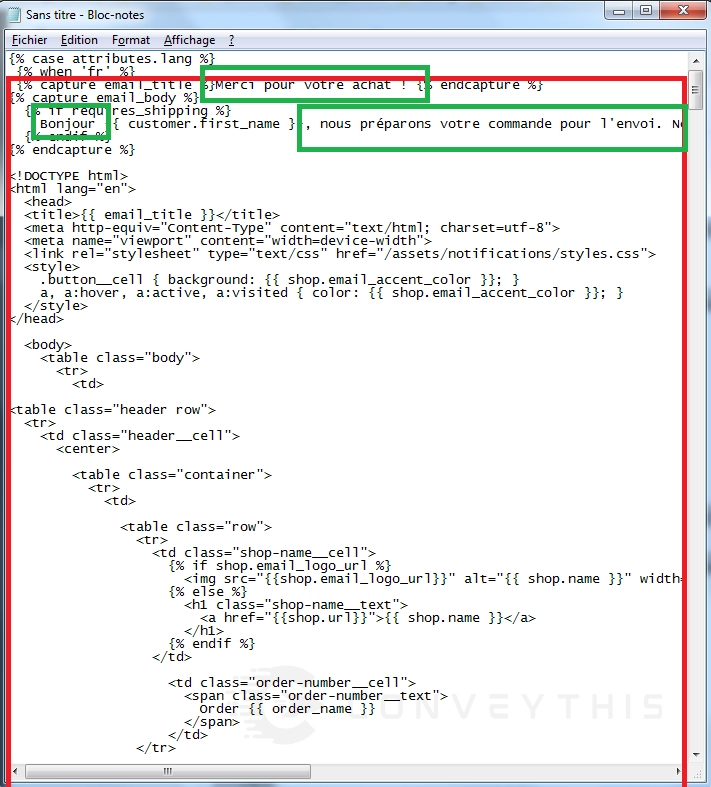
5. بعد ذلك ، استبدل "EMAIL EN FRANÇAIS ICI" بنفس الكود وعدّل الجمل بالترجمات المقابلة لها.
على سبيل المثال ، عند الترجمة إلى الفرنسية ، قم بتعديل الجملة "شكرًا لك على الشراء!" إلى Merci pour votre achat! تذكر تعديل الجمل فقط وتجنب ترجمة أي كود سائل بين {٪٪} أو {{}}.
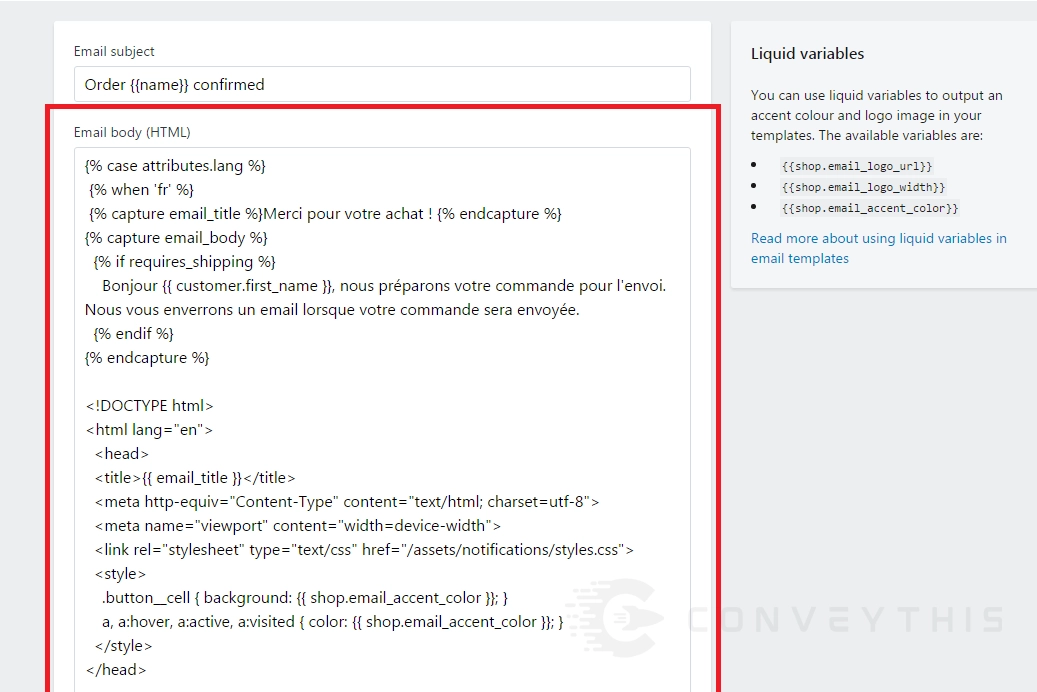
في هذه الحالة ، حدد موقع البريد الإلكتروني "لتأكيد الطلب" داخل منطقة إدارة Shopify الخاصة بك ، والصق المحتوى المترجم من محرر النصوص في قسم البريد الإلكتروني المحدد هذا.

6. انسخ المحتوى بالكامل من محرر النصوص والصقه في قسم الإشعارات المقابل داخل منطقة إدارة Shopify.
في هذه الحالة ، البريد الإلكتروني الذي تم تحريره هو "تأكيد الطلب":

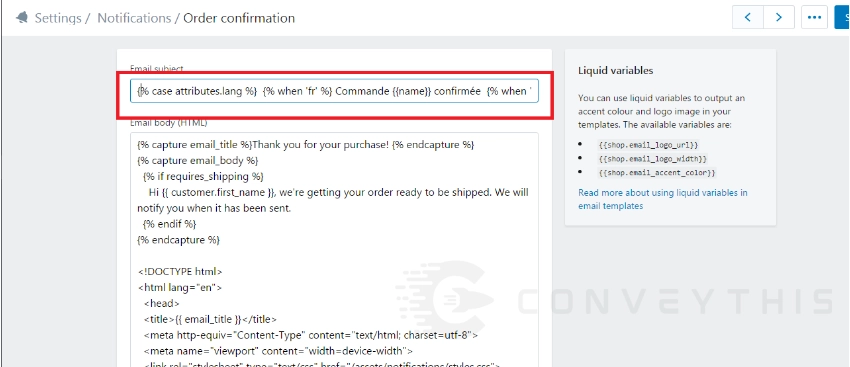
7. اتبع نفس الخطوات لترجمة عنوان البريد الإلكتروني.
يمكنك تطبيق نفس العملية لترجمة موضوع البريد الإلكتروني. انسخ الكود والصقه في محرر نصوص ، ثم استبدل الحقول بالنسخة المترجمة من الموضوع. فيما يلي مثال لتوضيح العملية:
{٪ case attributes.lang٪} {٪ when 'fr'٪} أمر {{name}} تأكيد {٪ عندما 'es'٪} الطلب {{name}} تم تأكيده {٪ عندما 'pt'٪} الطلب {{name }} أكد {٪ else٪} الطلب {{name}} الذي تم تأكيده {٪ endcase٪}
بعد ذلك ، الصق الموضوع المترجم من محرر النصوص في حقل "موضوع البريد الإلكتروني" في منطقة إدارة Shopify.

ثانيًا. إخطارات للعملاء:
لإدارة رسائل البريد الإلكتروني للعملاء ، يمكنك تضمين علامة لغة في معلومات العملاء داخل منطقة إدارة Shopify الخاصة بك. ستتم إضافة علامة lang بناءً على اللغة التي يستخدمها الزائر أثناء الاشتراك في موقع الويب.
لتمكين هذه الميزة، تحتاج إلى إضافة السطر "customer_tag: true" إلى الكود ConveyThis في ملف "conveythis_switcher.liquid". يمكنك الوصول إلى هذا الملف بالانتقال إلى مسؤول Shopify > المتجر عبر الإنترنت > السمات > الإجراءات > تحرير الكود.
<script type="rocketlazyloadscript" data-minify="1" src="https://www.conveythis.com/wp-content/cache/min/1/conveythis.min.js?ver=1725486331" defer></script>
<script type="rocketlazyloadscript" id="has-script-tags">
ConveyThis.initialize({
api_key: "YOUR_KEY",
customer_tag: true
});
</script>
{٪ تعيين اللغة = customer.tags | الانضمام: '' | الانقسام: '#ct'٪} {٪ case language [1]٪} {٪ when 'en'٪} تأكيد الحساب باللغة الإنجليزية {٪ else٪} تأكيد حساب العميل الأصلي {٪ endcase٪}