WebFlow Translation Plugin
Integrating ConveyThis into your site is fast and easy, and WebFlow is no exception. In just a few minutes you’ll learn just how to install ConveyThis to WebFlow and start giving it the multilingual functionality you need.
1) Create a ConveyThis Account
To start of, your ConveyThis account dashboard lets you view and manage all your translations. Simply create a ConveyThis account here.

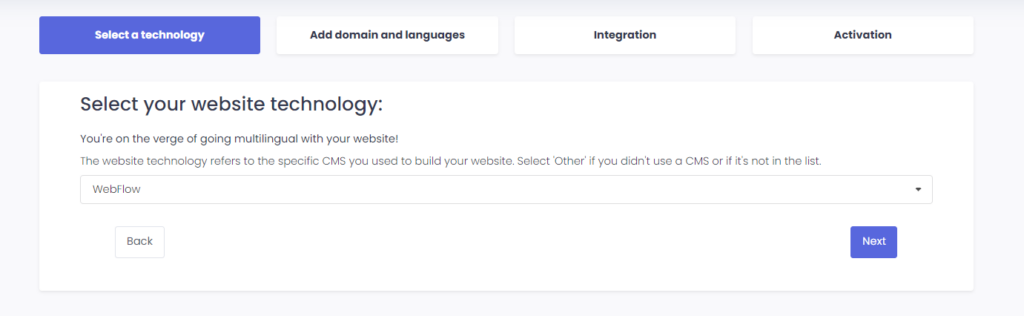
2) Select Your Plugin via ConveyThis
The website technology refers to the specific CMS you used to build your website, in this instance it’s Drupal.
Click “Next” to proceed to the following step.

After clicking on “Next”, enter your domain name and indicate the language(s) you want to translate your website into.

Click “Next” to go to the next step.
3) Install the ConveyThis Plugin
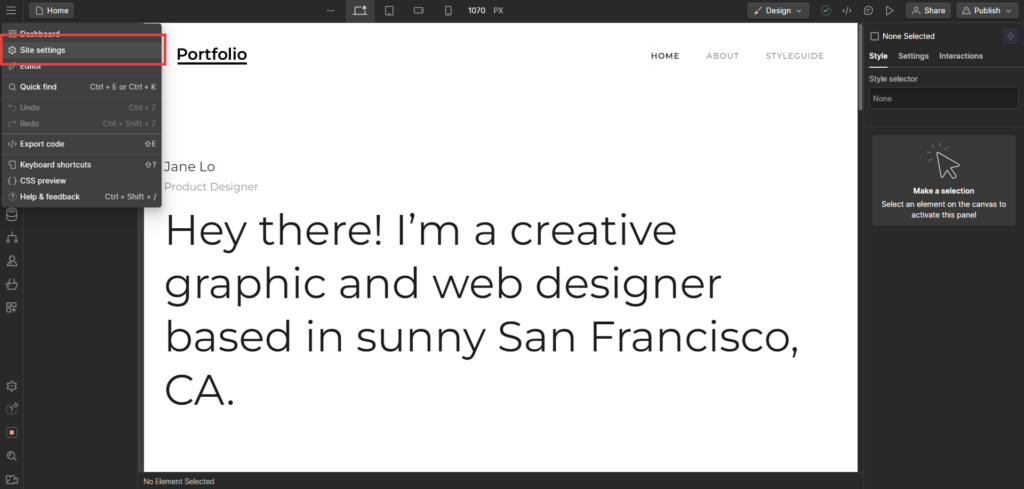
Go to “Site Settings” in your WebFlow site builder.

After which, go to the “Custom Code” tab and paste in the code wherever necessary. Finally, save your changes and reload the page.
*If you want to customize the button or get familiar with an additional settings, please go back to the main configuration page (with language settings) and click “Show more options”.
4) You’re all done!
That’s it. Go to your website and see the language-switch button at the bottom right. It might take a few minutes to appear, so don’t worry if you must wait a bit.
Try changing the language when the language switcher appears–and, like magic, your website is multilingual! You can now go to your ConveyThis dashboard to manage all your translations.
Congratulations, now you can start translating your website!
