JavaScript Integration
Integrating ConveyThis JavaScript widget into any website is incredibly simple. Just follow our simple, step-by-step guide to add ConveyThis to your website in just a few minutes.
1) Create a ConveyThis Account
To start of, your ConveyThis account dashboard lets you view and manage all your translations. Simply create a ConveyThis account here.

2) Select Your Plugin via ConveyThis
The website technology refers to the specific CMS you used to build your website, in this instance it’s JavaScript.
Click “Next” to proceed to the following step.

After clicking on “Next”, enter your domain name and indicate the language(s) you want to translate your website into.

Click “Next” to go to the next step.
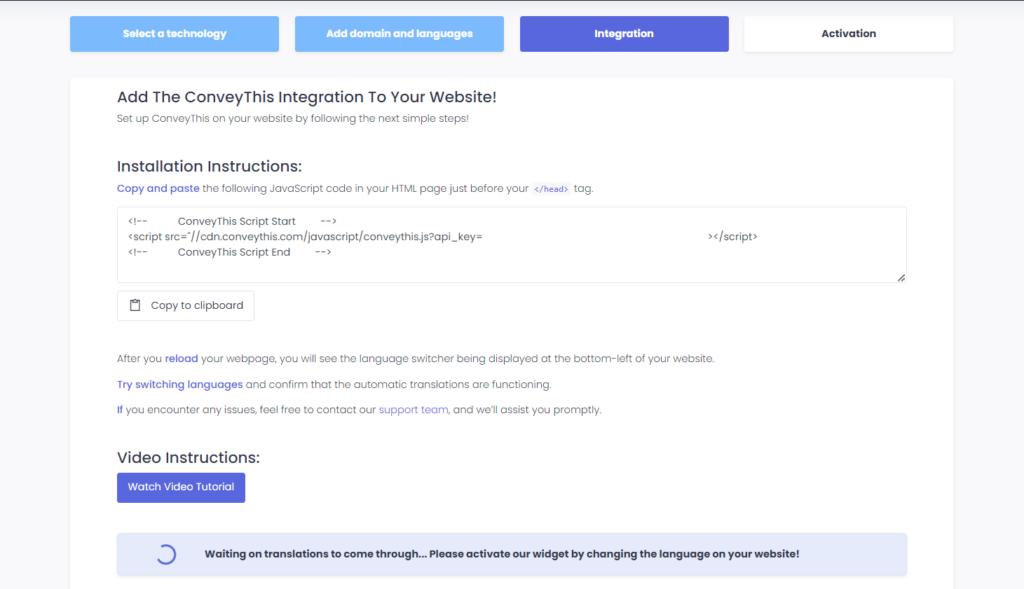
3) Copy and Paste the Code Shown on Your Screen
The following screen will be displayed:

Copy the code that will appear on your screen below (do not forget to replace “YOUR_API_KEY” with the one found in your dashboard.
<!-- ConveyThis Script Start -->
<script src="//cdn.conveythis.com/javascript/conveythis.js?api_key=pub_d241526cc4d1a6b47bfc4c5c9cb00cfd"></script>
<!-- ConveyThis Script End -->Then paste it into the section of your HTML pages (if you’re using a CMS to build your website, this is usually located in the CMS settings, under a tab titled “Custom Code” or something similar).
If you’re building your site from scratch, paste the JavaScript snippet on all your website HTML pages just before the end of the </head> tag.
4) You’re all done!
That’s it. Go to your website and see the language-switch button at the bottom right. It might take a few minutes to appear, so don’t worry if you must wait a bit.
Try changing the language when the language switcher appears–and, like magic, your website is multilingual! You can now go to your ConveyThis dashboard to manage all your translations.
Congratulations, now you can start translating your website!